One of the best ways to create vector graphics is to trace them. We can do this with the pen tool, but sometimes we want trace something more complicated, and it makes more sense to let the software handle it.
I will show you two examples of this:
- I have a drawing I need to blow up really big.
So, this is a drawing I made to celebrate a friend’s birthday. My friend, June Brigman, is a very accomplished comic book artist. This is my recreation of one of her most celebrated covers. Imagine that I need to put this image on a 36″ poster. That would be a pixilation problem, because I drew it at 6″. So, the only real solution I have here is to scan it at a really high DPI (in this case the scanner I had maxed out at 1200 DPI). It I simply turned this into a 300 DPI image (minimum requirement for printing) I could print it at 24″ effortlessly, because it is already that scale. However, to get all the way to 36″ without pixilation problems, the easiest thing to do is to drop it into adobe illustrator, and do a “trace and expand”

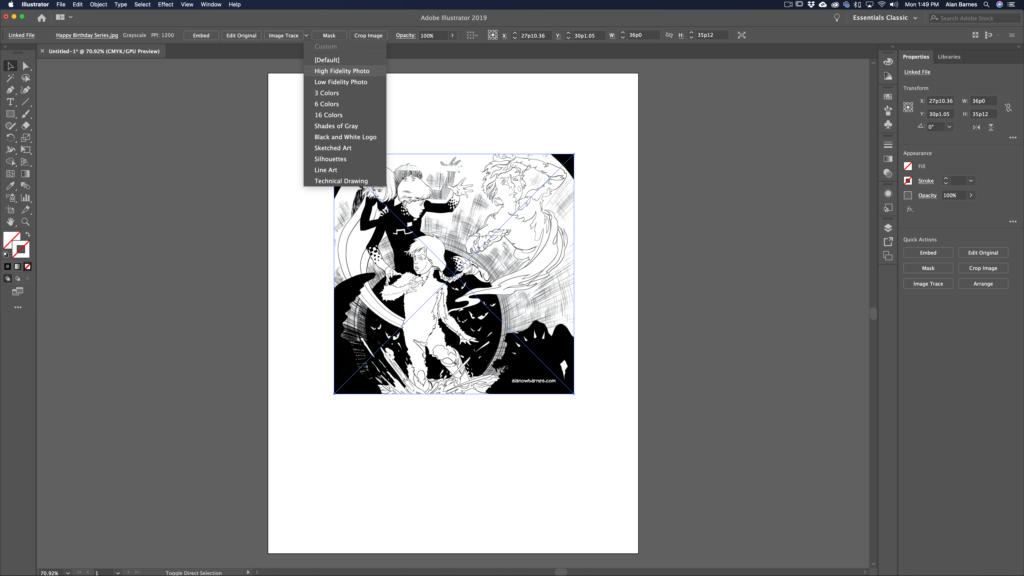
I’ve opened it up in Illustrator

As you can see, one of the first options is “Trace”. This option only appears when you open a raster image in illustrator. There is a dropdown menu. You can chose the option that’s right for you, but in this case I’m choosing “High Fidelity Photo”.
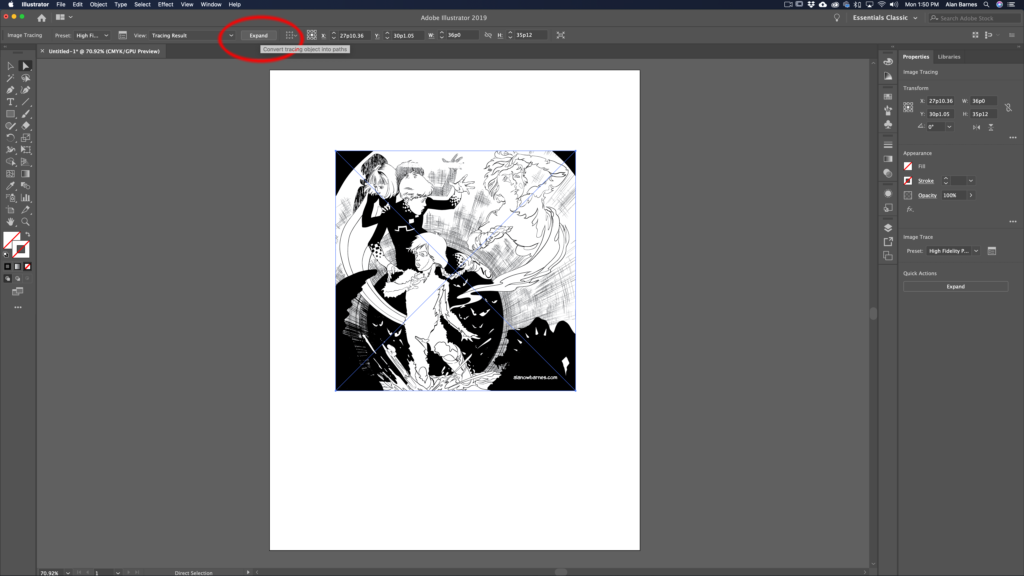
The next step is to “expand”, meaning to convert the tracing into “paths” as you might create with the shape tool or the pen tool.

Now the image is essentially a series of paths and you can expand the image or output the image as much as you’d like without pixilation.
 There are some “gotchas” related to this technique. For example: you will loose some of the fine detail intrinsic to drawing on paper. Brush details, and drawing effects will be lost.
There are some “gotchas” related to this technique. For example: you will loose some of the fine detail intrinsic to drawing on paper. Brush details, and drawing effects will be lost.
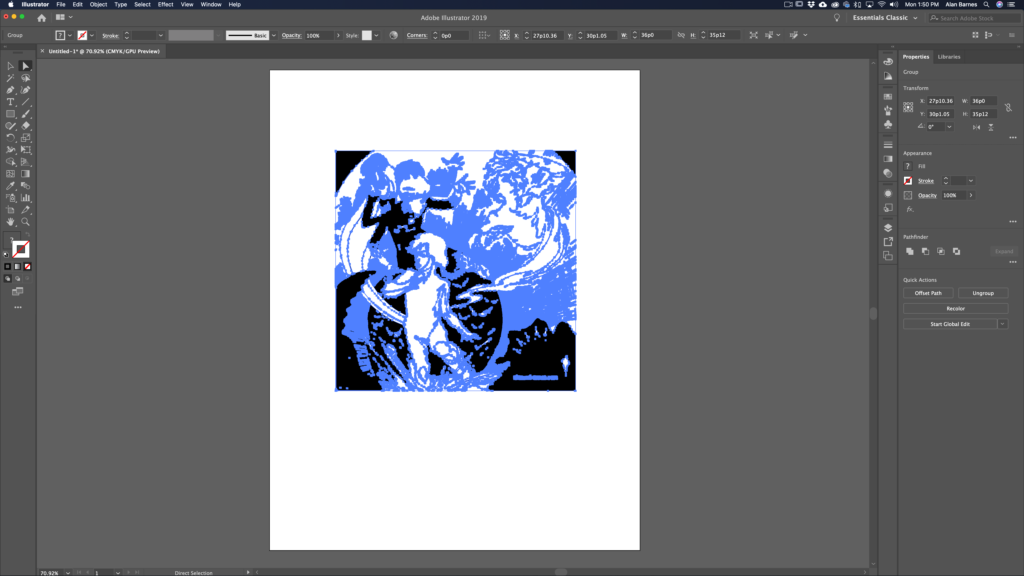
Also, you may need to “clean up” the image by removing white bits. This happens with more complete drawings. It’s easy to do. Put a colored shape behind the drawing so you can see what you need to see. Then, using the magic wand tool, select white, then delete that white you’ve selected. In all honesty converting line art like this to a vector graphic works best when the image comes in as a 2-bit file (white and black only…no gray marks).
2. The second reason you may want to use something like this is if you need to recreate an icon quickly.
Here’s an icon I made for a book a while back.

I drew this. So now I want to make it a vector graphic.
First I might “clean it up by removing my ink spatter, and convert it to a 2-bit file.

Then take it in to illustrator and do a trace and expand.
In this case I did it as a “Black and White Logo”
Then I did a “simplify” in order to clean up the marks even more.

An added reason to do this is that it would make it really easy to change the color of the icon or add a stroke, or whatever!
